| Ders 3 - General > Http Split | |||||
| Webgoat uygulamasının General ünitesinde yer alan ikinci dersimiz Http Split'tir. Bu ders ile enjeksiyon kavramı kafanızda şekillenecek, aynı zamanda HTTP header'a aşinalık kazanmış olacaksınız.
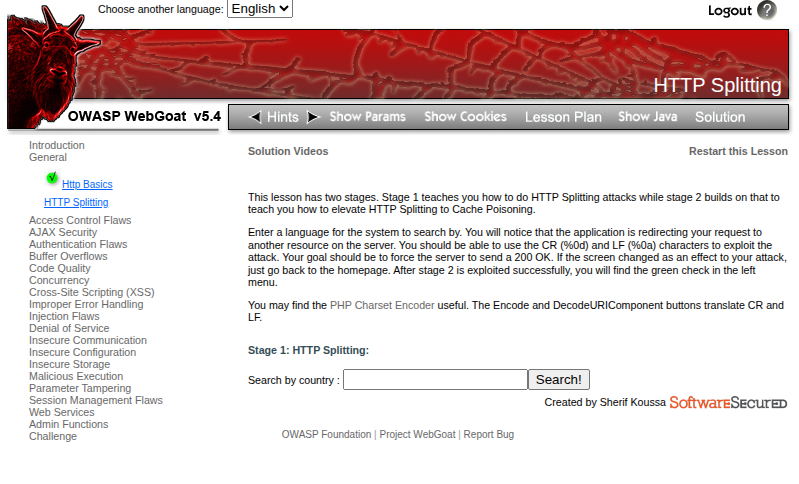
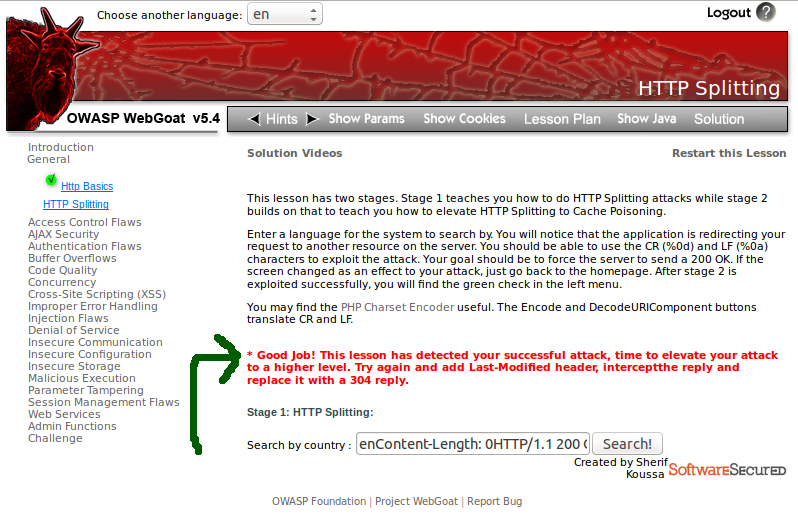
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
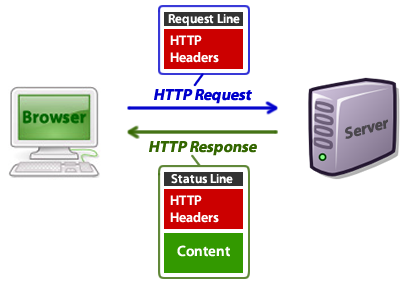
Bu ders Http Split(Http Bölme) ve Cache Poisoning(Önbellek Zehirleme) olmak üzere iki kısımdan oluşur. İlk kısımda CR(%0D) ve LF(%0A) karakterlerini kullanarak sunucudan faydalanmaya çalışın. Yani yaptığınız saldırı sonucu sunucunun 200 OK yanıtını vermesini sağlayın. İkinci kısımda ise saldırının şiddetini arttıracak olan önbellek zehirlemesini gerçekleştirin. Böylece yaptığınız saldırıyı kalıcı hale getirmiş olun. AçıklamalarDersin hedefinde bahsedilen CR(%0D) ve LF(%0A) karakterleri satır atlatma komutlarının URL için kodlanmış halleridir. Bu kavramları daha iyi anlamak için önce url kodlamasından biraz bahsetmemiz gerekir. URL Encoding, yani url kodlama bizim adres çubuğuna girdiğimiz url'leri kodlama methoduna verilen isimdir. Böyle bir methoda ihtiyaç duyulmuştur, çünkü linkte yer alabilecek bazı karakterler arzulanan şekilde değil de komut olarak algılanabilir. Nasıl mı? En basitinden düşünün ki GET methodu ile bir formdan veri gönderiyorsunuz. Butona bastığınızda talebinizin verileri linkin sonuna ampersand(&) işaretleri ile eklenecektir. Mesela;http://www.includekarabuk.com/archive.php?year=2015&month=02 Yukarıda gördünüz linkten anlayabileceğiniz üzere yalın link şudur: http://www.includekarabuk.com/archive.php Get methodu ile gönderilen değişkenler ve değerleri ise şunlardır: year=2015&month=02 . Fark ettiyseniz iki değişken ve dolayısıyla iki değer talebe eklenmiş ve bunlar birbirlerinden ampersand(&) işareti ile ayrılmış. Ampersand'ın böyle bir işlevi vardır. Bu duruma bakarak url encoding'e neden ihtiyaç var sorusuna cevap bulabiliriz: Eğer gönderilen değişken değerlerinin içerisine form doldurulurken ampersand koyarsak ilgili değişkene değer olan ampersand işareti link üzerine yerleştikten sonra sunucu tarafından farklı algılanacaktır. Çünkü ampersand işareti değişkenleri birbirinden ayırmaya yarıyordu. Biz ise değişken değeri olarak verinin içerisine ampersand sembolünü koyarak mevcut veriyi ikiye bölmüş oluyoruz. Bizim arzuladığımız şey, sadece verinin ampersand işaretini içermesi, bölmesi değil. Bu ve buna benzer durumlardan ötürü URL encoding methodu kullanılmaktadır. Bu method ile değişken değerleri içerisindeki mesela ampersand işareti %26 şeklinde kodlanarak değişkene yerleşir. CR ve LF karakterlerine dönecek olursak bu satır atlatma komutları \r ve \n karakterlerini temsil ederler. \r karakteri %0D olarak, \n karakteri ise %0A olarak url'de kodlanmaktadır. Windows sistemlerinde satır atlatma komutları olarak CR ve LF'nin ikisi de beraberce kullanılırken linux sistemlerinde satır atlatmak için sadece LF karakteri kullanılır. (Windows: \r\n, Linux: \n) Bu farkı anlamak için linux sisteminde bir metin belgesi açın ve içerisini 5 satırlık veri ile doldurun. Sonra bu dosyayı windows'ta açın. Göreceksiniz ki windows'ta 5 satırlık veri tek satırda gösterilecektir. Çünkü linux satır atlatma için sadece LF kullanırken Windows LF ile CR'ye de ihtiyaç duymaktadır. CR'ın açılımı Carriage Return(Vagon Dönüşü), LF'nin açılımı ise Line Feed(Satır Beslemesi)'dir. Biraz da Http Header'lardan(Http Başlığından) bahsedelim. Çünkü http header'lar ile bu derste haşır neşir olacağız. Bir web sitesi linkini adres çubuğuna girdiğimizi varsayalım. Bu durumda web sitesinin yer aldığı sunucuya handshake sonrası Http Header göndeririz. Sunucu da istenilen web sitesi içeriğiyle beraber bir başka http header bize gönderir. Bu süreci aşağıdaki resim ifade etmektedir. 
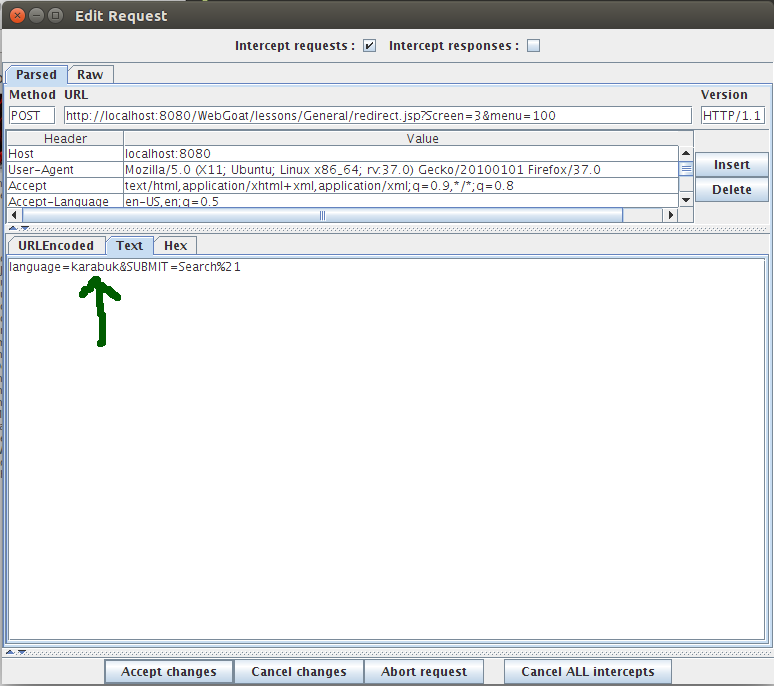
Http Request, web adresini adres çubuğuna girmemiz sonucu oluşan talebe denir. Http Response ise gönderdiğimiz talebe karşı sunucudan aldığımız yanıta denir. Http header'lar http request ve http response'ların ana kısmını teşkil ederler. Http Header'lar kullandığımız tarayıcı hakkında, talep edilen sayfa hakkında, sunucu hakkında, vs... veriler içerir. Aşağıda, adres çubuğuna link girdiğinizde tarayıcının sunucaya göndermek üzere oluşturduğu bir Http Request örneği görmektesiniz: GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1 Host: net.tutsplus.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729) Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120 Pragma: no-cache Cache-Control: no-cache Biraz yukarıda geçen resimde de gördüğünüz gibi Http Request sadece Http Header içermektedir. Talebe karşı sunucunun oluşturduğu Http Response ise şuna benzer kodlar içerir: HTTP/1.x 200 OK Transfer-Encoding: chunked Date: Sat, 28 Nov 2009 04:36:25 GMT Server: LiteSpeed Connection: close X-Powered-By: W3 Total Cache/0.8 Pragma: public Expires: Sat, 28 Nov 2009 05:36:25 GMT Etag: "pub1259380237;gz" Cache-Control: max-age=3600, public Content-Type: text/html; charset=UTF-8 Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT X-Pingback: http://net.tutsplus.com/xmlrpc.php Content-Encoding: gzip Vary: Accept-Encoding, Cookie, User-Agent <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> Http Response'ta - sunucunun göndermiş olduğu yanıtta - fark ettiyseniz hem http header hem de html sayfa içeriği beraber yer almaktadır. Zaten yukarıdaki resimde de bu ifade edilmekteydi. Bu dersin çözümünde kullanacağımız enjeksiyon tabirine gelince, injuction, yani enjeksiyon kod içine zararlı kod yerleştirme eylemi için kullanılmakta olan bir tabirdir. Kod bloğu içine yerleştirilen kodlar ile siber saldırılar düzenlenebilmektedir. En çok bilinen örneği SQL Injection'dır. Burada SQL Injection anlatılmayacaktır. Fakat kafanızda enjeksiyonun somutlaşabilmesi için bir örneğe değinmekte fayda var. Diyelim ki bir web sitesinin login ekranındasınız. Normalde bir kullanıcı bu ekranda ne yapar? Kullanıcı adı ve şifre girer. Fakat saldırı amaçlayan bir kişi bu ekranda injection yapmaya çalışır. Yani metin kutularına bazı özel kod parçaları girer. Eğer websitesi SQL injection'a karşı korunmamışsa saldırgan login ekranını geçer ve illegal olarak oturum açabilmiş olur. Bu özel kod parçaları ve işin mantığı ileriki derslerden birinin konusudur. Dolayısıyla burada bahsedilmeyecektir. Şimdilik injection(enjeksiyon) tabirinin kod bloğu içerisine zararlı kod sokuşturmak olduğunu bilmeniz yeterlidir. Dersin ÇözümüDers bizden iki saldırı yapmamızı istiyor. Birincisi Http Split, ikincisi ise Http Split'i bir adım daha öteye taşıyan Cache Poisoning(Önbellek Zehirlemesi) saldırısıdır. Ders ekranındaki metin kutusuna gireceğimiz illegal karakterler ile siber saldırıları gerçekleştirmiş olacağız. Yukarıdaki Açıklamalar başlığını okuduysanız CR ve LF'ye aşinalık kazanmışsınızdır. Ders ekranındaki metin kutusunda CR ve LF gibi illegal karakterlere karşı güvenlik önlemi alınmadığı için biz bu güvenlik açığından faydalanacağız. Normal input ile beraber illegal karakter girildiğinde Http Response'la gelen Http Header'ın(Http Başlığının) "kalan kısmının" kontrolünü ele geçirmiş olacağız. Neden kalan kısmı dedim bunu birazdan anlayacaksınız. Şimdi dersin ilk kısmını halledelim. İlk kısım Http Split saldırısıdır. Aşağıdaki veriyi metin kutusuna gireceğiz. Fakat acele etmeyin. Önce bu veriyi Url Encoding işleminden geçirmemiz gereklidir. Çünkü eğer URL Encoding işleminden geçirmezseniz 8 satırlık veri metin kutusuna kopyalandığında tek satır olacaktır. Halbuki saldırı için bizim satır atlayabilen bir input'a ihtiyacımız vardır. Bu yüzden veriyi URL encoding işlemine sokarız. Satır atlayabilen bir input'a ihtiyacımız olmasının nedeni injection(enjeksiyon) yapabiliyor olmak içindir. Injection'ı ve dolayısıyla bu saldırıyı birazdan daha iyi anlayacaksınız.karabuk Content-Length: 0 HTTP/1.1 200 OK Content-Type: text/html Content-Length: 47 <html>Hacked J</html> Yukarıdaki karabuk yazısı normal bir input'u temsil etmektedir. Geri kalanlar ise Http Response ile beraber gelen http header'a yapılacak enjeksiyon sonucu eklenecek yeni header bilgilerini temsil etmektedir. Yani sunucudan yanıt ile gelen header bilgilerine kendimiz header verisi eklemiş olacağız. Şimdi bunu URL Encoding methodu ile kodlayalım. URL Encoding methodunu şu link üzerinden gerçekleştirebilirsiniz: http://yehg.net/encoding/ Yukarıdaki saldırı verisini kopyalayın ve linkin sizi götürdüğü sayfadaki metin kutusuna yapıştırın. Ardından encodeURIComponent butonuna tıklayın. Veri kodlanmış bulunmaktadır. Fakat buraya dikkat: Eğer Windows üzerinden Webgoat'u çalıştırıyorsanız CR ve LF'nin ikisi de kullanılmak zorunda olduğundan ufak bir işlem daha yapmanız gerekmektedir. O da şudur ki URL encoding yaptığınız linkteki ---Text FX--- isimli aşağı açılır listeye tıklayın ve "from %0A to %0D%0A" seçeneğine tıklayın. Böylece linux için kodlanmış veriyi windows'a uygun hale getirmiş oldunuz. Eğer linux üzerinden çalışıyorsanız veri için ekstra bir işlem yapmanıza gerek yoktur.(NOT: Eğer linux sistemi üzerinde dersin ilk aşamasını tamamlayamazsanız Windows satır atlatma şeklinde kodlanmış veriyi kullanın.) Peki buraya kadar biz ne yaptık? Yaptığımız şey şu: CR ve LF satır atlatma komutları ile istemciden gönderilen talebin sonrası gelen yanıtın header'ında bir enjeksiyon yaptık. Olayı daha iyi kavrayabilmek için varsayın ki yukarıda geçen illegal karakterli veriyi değil de zararsız, normal bir "karabuk" kelimesini metin kutusuna girdik ve butona tıkladık. Bu durumda Http Request(Talep) ve Http Response(Yanıt) şöyle olurdu: Http Request 
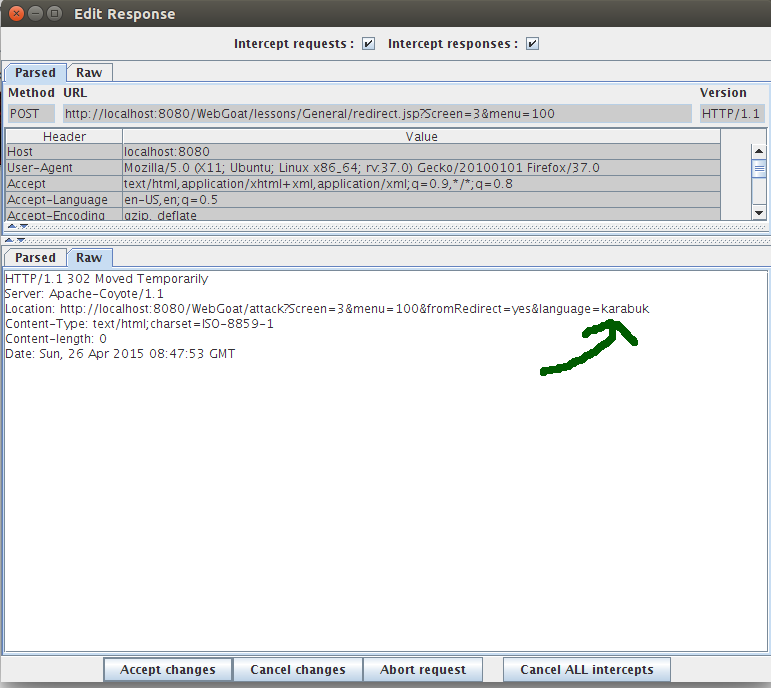
Yukarıda gördüğünüz üzere "karabuk" kelimesi language değişkenine atanmış. Http Response 
Yukarıda gördüğünüz üzere location başlık bilgisinin en sonuna language=karabuk ifadesi eklenmiş. İşte kritik nokta burasıdır. Eğer biz language=karabuk ifadesindeki karabuk yerine yine karabuk girip fakat beraberinde bir de satır atlatma komutu girersek ne olur dersiniz? Http Header'ın yeni bir satırına atlamış oluruz. Böylece biz http header için yeni başlık bilgileri girebilme imkanı elde etmiş oluyoruz. İşte enjeksiyon da buna deniyor. Şimdi tekrar zararlı koda bakalım: karabuk Content-Length: 0 HTTP/1.1 200 OK Content-Type: text/html Content-Length: 47 <html>Hacked J</html> "karabuk" saldırı amaçlı olan inputumuzun normal kısmını temsil etmektedir. Geri kalan kısımları ise CR ve LF ile Http Header'a enjekte edeceğiz. Bu zararlı veriyi yukarılarda belirtilen linkten kodlarsanız aşağıdakileri elde etmiş olursunuz: Windows İçin(CR+LF): karabuk%0D%0AContent-Length%3A%200%0D%0A%0D%0AHTTP%2F1.1%20200%20OK%0D%0AContent-Type%3A%20text%2Fhtml%0D%0AContent-Length%3A%2047%0D%0A%0D%0A%3Chtml%3EHacked%20J%3C%2Fhtml%3E Linux İçin(LF): karabuk%0AContent-Length%3A%200%0A%0AHTTP%2F1.1%20200%20OK%0AContent-Type%3A%20text%2Fhtml%0AContent-Length%3A%2047%0A%0A%3Chtml%3EHacked%20J%3C%2Fhtml%3E Yukarıdaki kodlanmış zararlı kodun sisteminize uygun olanını kopyalayın ve ders ekranındaki metin kutusuna yapıştırıp butona basarak gönderin. Saldırıyı gerçekleştirmiş bulunmaktasınız. Normalde bu işlem sonrasında sizin "Hacked J" yazısına sahip bomboş bir sayfaya yönlenmeniz gerekir. Çünkü enjekte ettiğiniz kodların en sonunda <html>Hacked J</html> ifadesi yer almakta. Bu ifade ile sunucudan kendi oluşturduğumuz sayfa içeriğini almamız gerekir. Fakat ya bug'dan dolayı ya da başka bir sebepten dolayı o sayfa görüntülenmemektedir. Dersin ilk kısmının başarıyla geçildiğinde dair olan kırmızı bildirimi görüyor olacaksınız. (NOT: Eğer linux sistemi üzerinde dersin ilk aşamasını bu şekilde tamamlayamazsanız Windows satır atlatma şeklinde kodlanmış veriyi kullanın.) 
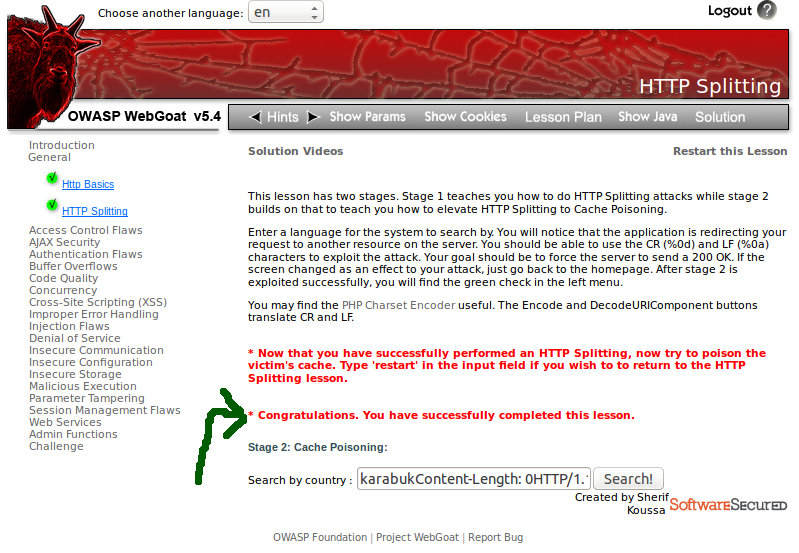
Böylece Http Splitting saldırısını tamamlamış bulunmaktasınız. Sıradaki saldırı Http Split saldırısını kalıcı hale getiren Cache Poisoning(Önbellek Zehirlemesi) saldırısıdır. Saldırı Http Splitting saldırısı üzerine Last-Modified header'ını(başlığını) ekleyerek gerçekleştirilecektir. Last-Modified başlığına değer olarak gelecekteki bir tarih koyulmalıdır. Böylece sunucuya yaptığımız talebin header'ı gelecekteki bir tarih olunca sunucu kendinde olan verinin tarihini geçmişte göreceğinden güncelleme yok diyecektir ve 304 Not Modified türünde bir yanıt verecektir. Yani kullanıcı siteye her giriş teşebbüsünde bulunduğunda sunucu sürekli sayfanın değişmediğine yönelik rapor döndürecektir ve kullanıcının istediği sayfayı yenilemeyecektir. Böylece kurbanın tarayıcısı sürekli Http Splitting saldırısı ile yapılmış önbellekteki(cache'teki) "Hacked J" yazısına sahip web sayfasının içeriğini görüntülüyor olacaktır. Şimdi Cache Poisoning saldırısını yapmak için zararlı kodumuza bakalım: karabuk Content-Length: 0 HTTP/1.1 200 OK Content-Type: text/html Last-Modified: Mon, 27 Oct 2090 14:50:18 GMT Content-Length: 47 <html>Hacked J</html> Yukarıdaki kodu http://yehg.net/encoding/ adresindeki metin kutusuna yapıştırın. Ardından encodeURIComponent butonuna basın. Sonrasında ---Text FX--- aşağı açılır listeye basın ve "From %0A to %0D%0A" ya tıklayın. Metin kutusundaki kodlanmış zararlı kodu ders ekranındaki metin kutusuna girin ve butona basın. Dersi başarıyla tamamlamış bulunmaktasınız. 
Cache Poisoning saldırısının yaptığı şey kullanıcının önbelleğini zehirlemektir. Zehirlemek tabiri biliyorum biraz absürt geliyor. Fakat ona bakılırsa enjeksiyon da bir başka absürt kelime olarak akabinde geliyor. :) Bunlar olayı anlamak adına işi benzetmeye dökmekten ibaret olan bazı analojik terimlerdir. Cache(önbellek), kullanıcının tarayıcıdan girdiği web sitelerinin geçici olarak kaydedildiği klasöre denir. Bu dersteki Http Split ifadesinin kastettiği şey ise kurbanın cache'ine "Hacked J" yazılı html dosyası indirtmektir ve kurbanın web tarayıcısına bir defalık göstertmektir. Önbellek Zehirlemesinden kasıt ise kurbanın cache'indeki "Hacked J" yazılı html dosyasının kurban tarafından ilgili siteye her girilişinde sürekli olarak gösterilmesidir, yani saldırının kalıcı hale dönüştürülmesidir. Yararlanılan Kaynaklar |
|||||
 Bu yazı 26.04.2015 tarihinde, saat 13:31:42'de yazılmıştır.
05.10.2025 tarihi ve 05:21:09 saatinde ise güncellenmiştir.
Bu yazı 26.04.2015 tarihinde, saat 13:31:42'de yazılmıştır.
05.10.2025 tarihi ve 05:21:09 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|

