| Ders 15 - Ajax Security > XML Injection | |||||
| AJAX Security ünitesinin dördüncü dersi olan
XML Injection(Extensible Markup Language Enjeksiyonu) dersinde Ajax'ın sunucu ile alışverişinde kullanılan XML içeriğine enjeksiyon yapılarak sistemin bize sunduğu ödülden daha fazlasını alma teşebbüsünde bulunmuş olacağız.
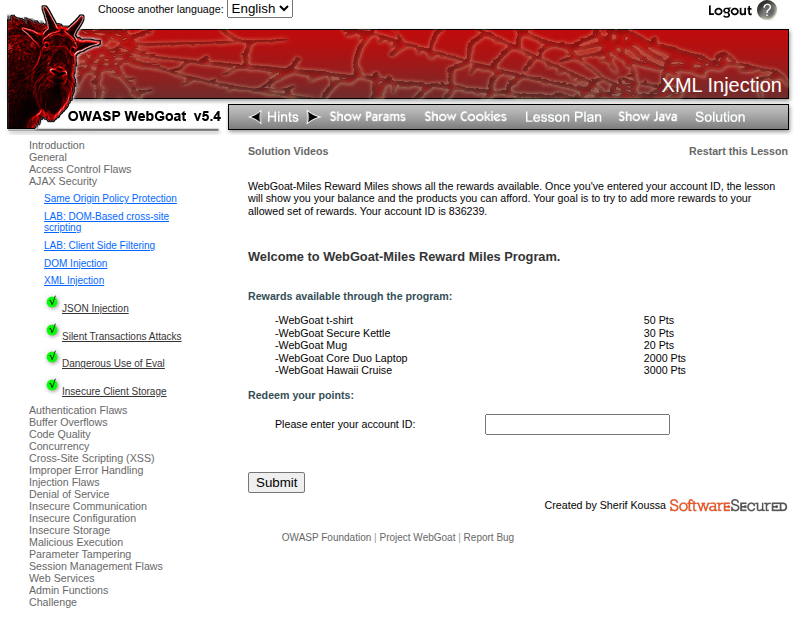
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
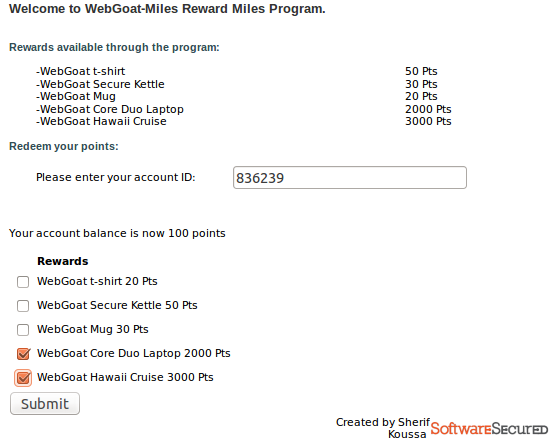
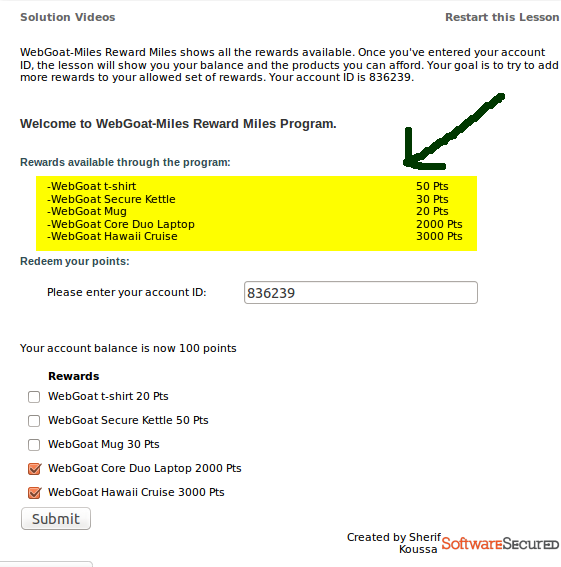
WebGoat-Miles firması ders ekranında size mevcut tüm ödül mil'lerini göstermektedir. Account(Hesap) ID'nizi girdiniz mi ders ekranı aşağı tarafta size bakiyenizi ve alabileceğiniz ürünleri gösterecektir. Hedefiniz görmeye izinli olduğunuz ödüller kümesine daha fazla ödül eklemeyi denemektir ve böylelikle daha fazla ödül alabilmektir. Account ID'niz 836239'dur. AçıklamalarBu ders size nasıl XML Enjeksiyon saldırısı yapılırı öğretmektedir. AJAX uygulamaları sunucu ile veri değiştokuşu yapmak için XML kullanırlar. AJAX iletişimi sırasında bu XML'in önü kötü niyetli bir saldırgan tarafından kolaylıkla kesilebilir ve XML verisi değiştirilebilir. Daha önceki derslerimizde AJAX'dan bahsetmiştik(bkz. Ders 11). Bu derste ise XML'den bahsedilecektir.XML, bir veri tanımlama ve taşıma dilidir. Açılımı Extensible Markup Language'tir. Aşağıda bir xml örneği görmektesiniz:
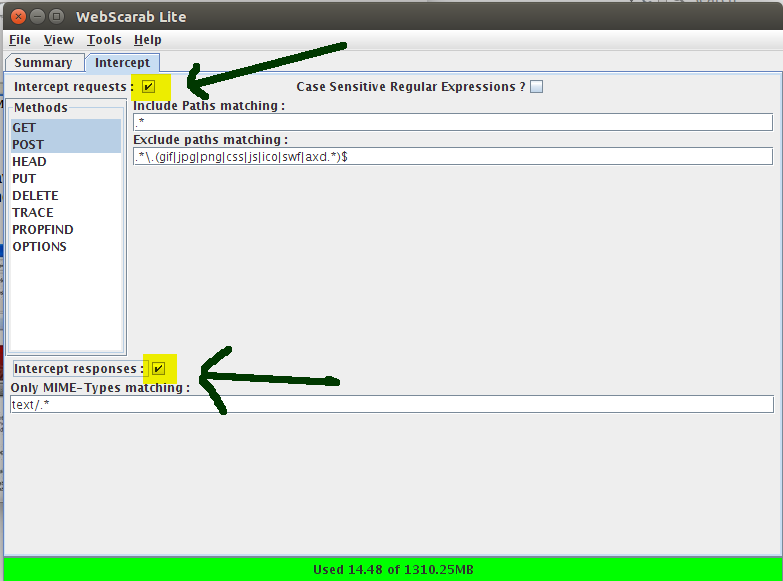
Yukarıda gördüğünüz üzere bir mail'i xml olarak ifade etmiş olduk. Böylece bu veriyi gerektiği durumda sunucudan düzenli bir şekilde çekebiliriz. Fakat şunu da hemen belirtmiş olalım: XML bir veritabanı değildir. XML'i anlamak için sanırım HTML'le farkına değinmekte fayda var. Bilirsiniz, HTML'de biz öntanımlı tag'lar kullanırız. Mesela <b></b> ya da <body></body> gibi. XML'de ise öntanımlı bir tag yoktur. Tag'ları kendimiz oluştururuz. XML'e bu yüzden Extensible denmiştir. Yukarıdaki XML kodunu .xml uzantılı bir dosyaya kaydedip tarayıcıda görüntülemeye çalıştığınızda html bilen sizler için pek de ummadığınız bir görüntü çıkacaktır. Sadece verilerin sıralanışını göreceksiniz. XML'i HTML gibi düşünmeyiniz. HTML veriyi gösterim için tasarlanmış bir dilken XML ise veriyi tanımlamak ve taşımak için tasarlanmış bir dildir. XML küçük ebatlı verilerin AJAX yoluyla taşınmasında kullanılır. Mesela eğer html dökümanınızda dinamik veri gösterme ihtiyacı duyuyorsanız bunun için html dökümanınızı her defasında düzenlemeniz çok büyük bir iş yüküdür. Halbuki XML ile veri xml sayfalarında ayrı bir şekilde depolanabilir ve bu şekilde siz HTML sayfanızı değiştirmeden birkaç javascript kodu ile html sayfanızı güncelleyebilirsiniz. Reel dünyada bilgisayar sistemleri ve veritabanları birbirleri ile uyumsuz formatlarda veriler içermektedir. XML verisi ise bunların aksine düz bir metin belgesinde verileri depolamaktadır. İşte bu yüzden xml verileri yazılımsal olarak ve donanımsal olarak bağımsız bir veri depolama yöntemi sunar. XML, farklı uygulamalar tarafından paylaşılan veriyi oluşturma konusunda kolaylık sunar. Dersin ÇözümüAJAX uygulamasının çalışma işleyişini anlamak için önce WebScarab'ınızdaki Intercept sekmesine tıklayın ve gelen ekrandaki Intercept Request ve Intercept Response tick'lerini işaretleyin.
Ardından account ID'niz olan 836239 numarasını ders ekranındaki metin kutusuna girin. Kaynak koddan da görebileceğiniz üzere metin kutusuna girilen her bir karakter sonrası getRewards() fonksiyonu tetiklenmektedir. Çünkü metin kutusuna aşağıda paylaştığım kaynak koddan da görebileceğiniz üzere onkeyup="getRewards();" eklenmiştir. <input id="accountID" οnkeyup="getRewards();" value="" name="accountID" type="TEXT"> getRewards() fonksiyonu ise yine kaynak koddan görebileceğiniz üzere bir AJAX bağlantısı kurmaktadır ve sunucudan gelen xml verisine göre ekrana ödülleri sıralamaktadır. Merak edenler için kodu aşağıda paylaşıyorum:
function getRewards() {
var accountIDField = document.getElementById('accountID');
if (accountIDField.value.length < 6 ) {
return;
}
var url = 'attack?Screen=59&menu=400&from=ajax&accountID=' + encodeURIComponent(accountIDField.value);
if (typeof XMLHttpRequest != 'undefined') {
req = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
req = new ActiveXObject('Microsoft.XMLHTTP');
}
req.open('GET', url, true);
req.onreadystatechange = callback;
req.send(null);
}
function callback() {
if (req.readyState == 4) {
if (req.status == 200) {
var rewards = req.responseXML.getElementsByTagName('reward');
var rewardsDiv = document.getElementById('rewardsDiv');
rewardsDiv.innerHTML = '';
var strHTML='';
strHTML = '<tr><td> </td><td><b>Rewards</b></td></tr>';
for(var i=0; i< rewards.length; i++){
strHTML = strHTML + '<tr><td><input name="check' + (i+1001) +'" type="checkbox"></td><td>';
strHTML = strHTML + rewards[i].firstChild.nodeValue + '</td></tr>';
}
strHTML = '<table>' + strHTML + '</table>';
strHTML = 'Your account balance is now 100 points<br><br>' + strHTML;
rewardsDiv.innerHTML = strHTML;
}
}
}
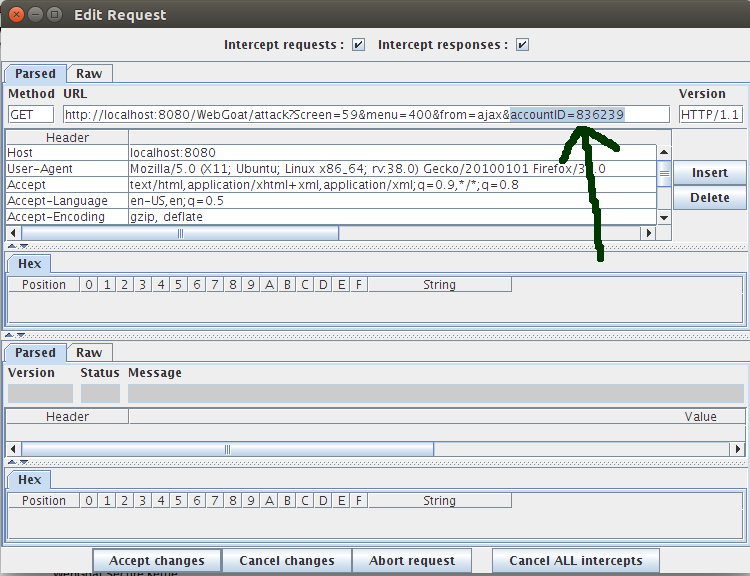
Account ID'nizi girdikten sonra AJAX ile sunucu bağlantı talebi için bir WebScarab popup'ı ekrana gelecektir. Bu popup penceresinde görebileceğiniz üzere girdiğiniz account ID GET talebinin url'sinin sonuna eklenmiştir. 
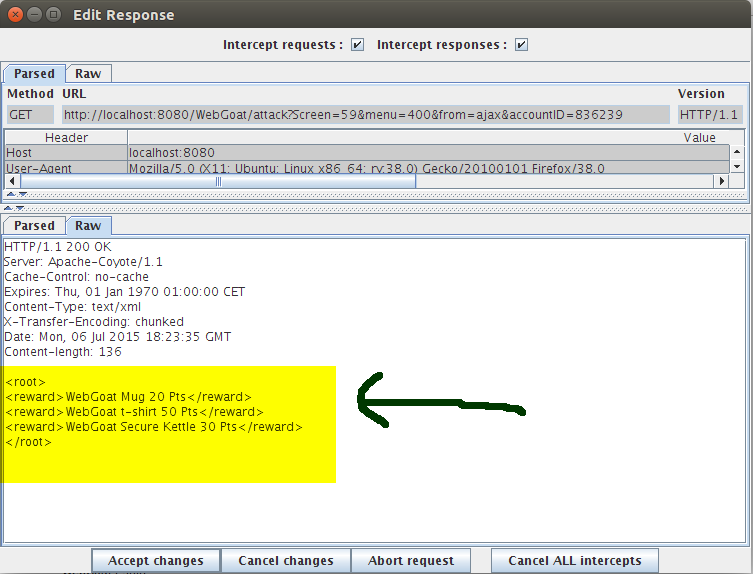
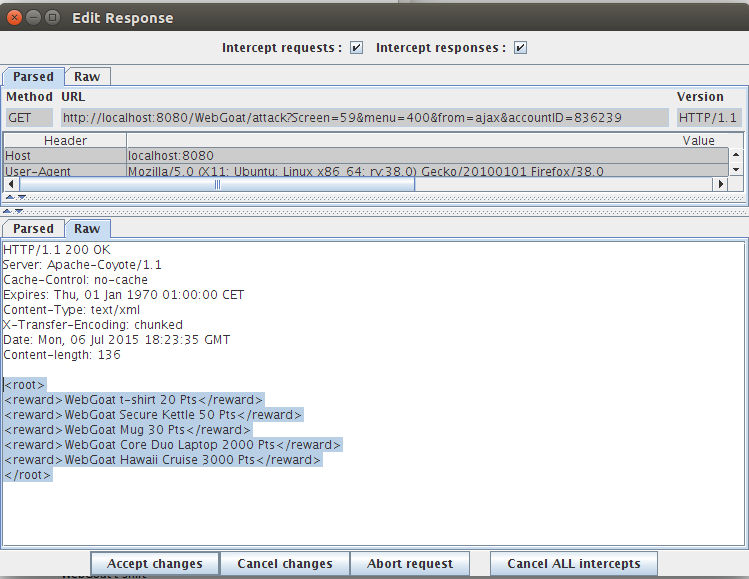
Bu popup için Accept Changes diyerek talebin sunucuya gitmesine izin verin. Ardından sunucudan AJAX bağlantısı için yanıt gelecektir ve bu yine ekrana popup penceresi şeklinde yansıyacaktır. Bu yansıyan yeni popup penceresindeki Raw sekmesine tıklayın. Böylece sunucudan gelen yanıtın içinde ne var görmüş olursunuz: 
Sarı ile işaretlenmiş bölge sunucuya giden bizim account ID'mize karşılık sunucunun bize gönderdiği xml verisini temsil etmektedir. Şimdi bu sarı ile vurgulanmış bölgedeki xml verisini silin ve yerine şunları yapıştırın:

Sonra popup penceresindeki değişiklikleri onaylayan Accept Changes butonuna tıklayın. Böylelikle ders ekranına normalde size gösterilmemesi gereken ödüllerin de gösterildiğini göreceksiniz. Yeni eklediğiniz ödüllere tick işareti aşağıdaki gibi koyunuz: 
Ardından submit butonuna tıklamadan önce bizi gereksiz yere rahatsız etmemesi için WebScarab'a koyduğunuz iki tick'i de kaldırın ve sonra ders ekranındaki submit butonuna tıklayarak dersi tamamlayın. Sonuç Bu dersteki güvenlik açığı önceki derslerde de olduğu gibi kısıtlamanın sadece istemci tarafında yer almasıdır. Bu derste sıralanan ödüllere xml enjeksiyonu yaparak arttırdık ve bu ödüllere submit butonu ile sahip olabildik, çünkü senaryo gereği sunucu tarafında bizim gibi bazı ödüllere izinli olmayanlar için bir if, else-if koşulu(önlemi) konmamış. Burada aklınıza şöyle bir soru gelebilir: Peki olmayan ödülleri nereden biliyoruz ki ekleyebiliyoruz? Sorunun cevabı Dersin Hedefi başlığında yazılı metnin altı çizili olan sözcük öbeğinde yatmakta. Ders ekranı zaten sisteme kayıtlı tüm ödülleri bize ekranda sunmuş. 
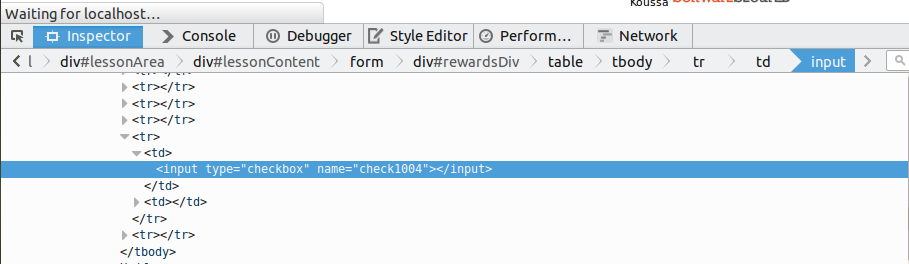
Bize verilen bu bilgiden çıkarımla biz de xml enjeksiyonu yaparak yeni ödüllere sahip olmuş olduk. Tabi burada bir nüans farkı vardır. Belki ders ekranına sunulan tüm ödüllerin isimleri ile bu ödülleri ifade eden sistemdeki veriler aynı string'le ifade edilmemiş olabilir. Bu durumda kötü niyetlinin yapabileceği işlem deneme ve yanılma yapmaktır. Bu ders ekranında ödüllerin isimleri ile sistemde kayıtlı oldukları hallerinin ilişkisini şu şekilde tespit edebiliriz: Bir ödülün checkbox'ına sağ tıklayın ve Öğeyi Denetle(Inspect Element) deyin. Aşağı açılan panelden html nesnesinin name attribute'undaki değerine bakın. 
Bu işlemi sırasıyla tüm checkbox'lara uyguladığınızda göreceksiniz ki ödülleri ifade eden sisteme kayıtlı değişkenlerin isimlendirilmesinde lineer bir artış vardır: "checkbox1001", "checkbox1002", "checkbox1003". Buradan hareketle kötü niyetli kişi bir diğer ödülün "checkbox1004" olacağını kolaylıkla tahmin edebilir. Veyahut "checkbox1000"i deneyebilir. Gördüğünüz üzere böylelikle istemci taraflı bir erişim kısıtlaması engelini aşarak ödüllere sahip olmuş olduk. Yararlanılan Kaynaklar
|
|||||
 Bu yazı 07.07.2015 tarihinde, saat 21:26:01'de yazılmıştır.
05.10.2025 tarihi ve 05:27:00 saatinde ise güncellenmiştir.
Bu yazı 07.07.2015 tarihinde, saat 21:26:01'de yazılmıştır.
05.10.2025 tarihi ve 05:27:00 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|

