| Ders 13 - Ajax Security > Client Side Filtering | |||||
AJAX Security ünitesinin üçüncü dersi olan
Client Side Filtering(İstemci Taraflı Filtreleme) dersinde filtreleme işleminin sunucu tarafında yapılmayıp istemci tarafında yapılmasının doğurduğu sıkıntıdan bahsedilecektir.
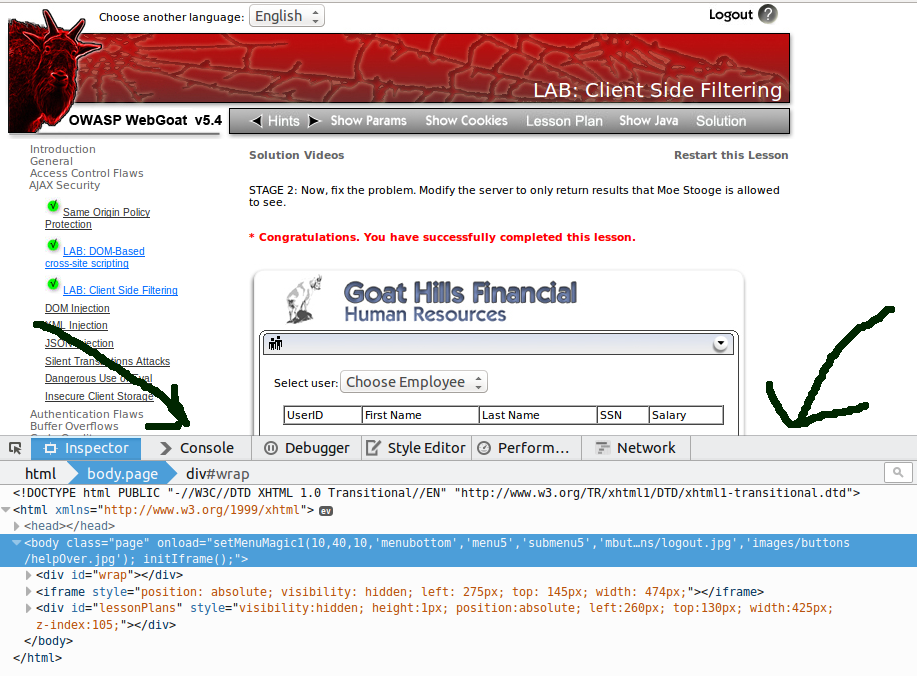
Dersin HedefiBu ders 2 aşamadan oluşmaktadır. İlk aşamada hassas bilgilere ulaşmanız gerekmektedir. İkinci aşamada ise erişilememesi gereken hassas bilgilere erişilebilmesi problemini gidermelisiniz.Stage 1 Siz bu derste Moe Stooge personelini temsil etmektesiniz. Temsil ettiğiniz kişi olarak Goat Hills Financial şirketinde CEO olan Neville Bartholomew dışındaki herkesin bilgilerine erişebilmektesiniz. Bu aşamada CEO olan Neville Bartholomew'in şirket içi bilgilerini görüntüleyerek maaşını öğrenmeye çalışacaksınız. Stage 2 Bu aşamada ise önceki aşamada faydalandığınız açığı kapatmanız gerekmektedir. Sunucuyu sadece sizin görmek için izinli olduğunuz sonuçları döndürecek şekilde modifiye ediniz. AçıklamalarBu derste kullanacağımız Web Geliştirici Aracından bahsedelim. Bu aracı görüntüleyebilmek için tarayıcınız ekranda açık bir şekilde iken F12 tuşuna basmanız gerekmektedir. Böylece tarayıcınızın alt bölmesinde Web Geliştirici Aracı açılacaktır. Bunun yerine daha spesifik bir şekilde alt bölmeyi açmak için ders ekranında gördüğünüz bir nesneye sağ tıklayıp Inspect Element(Öğeyi Denetle) seçeneğine tıklayabilirsiniz. Böylece seçtiğiniz nesnenin koduna tarayıcı sizi götürecektir ve mavi bir arkaplan rengiyle ilgili kod satırını işaretleyecektir.
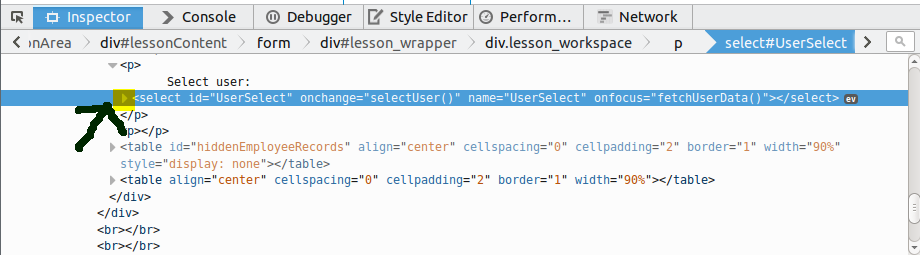
Dersin ÇözümüStage 1 Ders ekranında personel seçmemize olanak tanıyan aşağı açılır listeye(comboBox'a) sağ tıklayın ve Öğeyi denetle deyin. Tarayıcı sizi sağ tıkladığınız nesnenin koduna götürecektir. Alt bölmede mavi renkle ışıklandırılan kod satırının başındaki üçgene basarak satırı açın. 
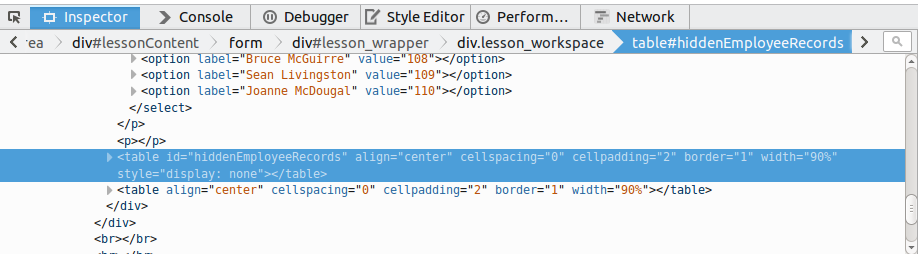
Açılan kod bloğunda göreceğiniz üzere aşağı açılır listenin elemanları sıralanmaktadır. Kaynak kodun aşağılarına doğru ilerleyin ve göreceksiniz ki açılan kod bloğunun hemen aşağısında ders ekranında görüntülenmeyen bir tablo bloğu vardır. Aşağıda o kod bloğunun seçili halini görebilirsiniz: 
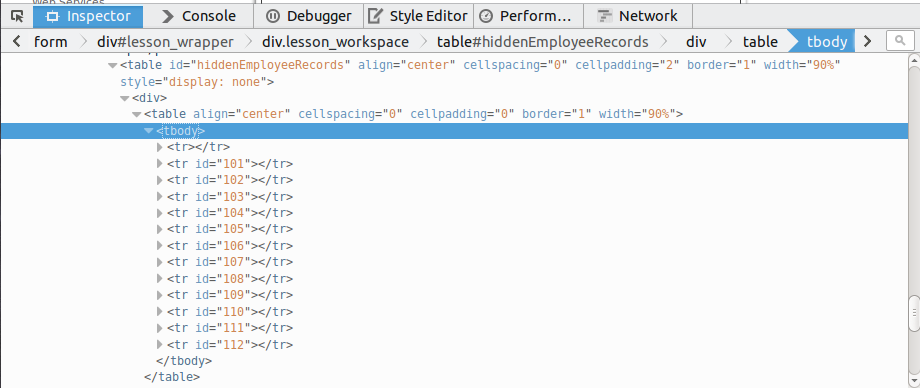
Bu tablonun kodlarını detaylı görmek için ilgili satırın başındaki üçgene tıklayın. Açılan yeni satır olan <div></div> kodunun en başındaki üçgene de tıklayın ve bunun akabinde yine yeni açılan <table align="... satırının başındaki üçgene ve hemen sonra yeni açılan satırın da başındaki üçgene tıklayın. Böylece sunucudan bizim makinamıza inmiş tüm personelin listelendiği kısma ulaşmış olduk. 
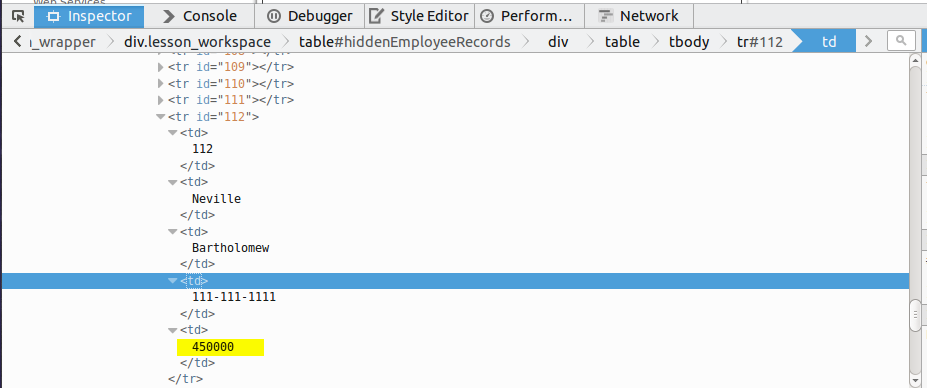
Şimdi 112 nolu id'ye sahip satırın başındaki üçgene basarak kodu detaylandırın. Aşağıdaki resimde de görebileceğiniz üzere CEO Neville Bartholomew'un bilgilerine ulaşmış olduk. 
Bu aşamada istenen şey normalde bilgilerine erişilemeyen Neville Bartholomew'un bilgilerine ulaşarak maaşını öğrenmekti ve ders ekranında yer alan metin kutusuna bu miktarı girip butonla onaylamaktı. Yukarıdaki resimde gördüğünüz 45000 sayısı maaşı temsil etmektedir. 45000'i ders ekranındaki metin kutusuna girin. Böylece ilk aşamayı tamamlamış olursunuz. Stage 2 Bu aşamada bir önceki aşamada kullandığımız açığı /WebGoat-5.4/tomcat/webapps/WebGoat/lessons/Ajax dizinindeki clientSideFiltering.jsp dosyasını düzelterek kapatacağız. Öncelikle clientSideFiltering.jsp dosyasına eğer izinler el veriyorsa çift tıklayarak açın, eğer izinler el vermiyorsa(read-only ise) terminalden dosyanın yer aldığı dizine geçiş yapın ve nano gibi bir editörle dosyayı açın: cd /var/www/WebGoat-5.4/tomcat/webapps/WebGoat/lessons/Ajax nano clientSideFiltering.jsp Açtığınız dosyanın düzenlenecek kısmı aşağıda gördüğünüz kod bloğudur.
StringBuffer sb = new StringBuffer();
sb.append("/Employees/Employee/UserID | ");
sb.append("/Employees/Employee/FirstName | ");
sb.append("/Employees/Employee/LastName | ");
sb.append("/Employees/Employee/SSN | ");
sb.append("/Employees/Employee/Salary ");
String expression = sb.toString();
Yukarıdaki kod bloğunu dosyada bulun ve silin. Ardından aşağıdaki filtre özelliği kazandırılmış kod bloğunu sildiğinizin yerine yapıştırın:
StringBuffer sb = new StringBuffer();
sb.append("/Employees/Employee[Managers/Manager/text() = " + userId + "]/UserID | ");
sb.append("/Employees/Employee[Managers/Manager/text() = " + userId + "]/FirstName | ");
sb.append("/Employees/Employee[Managers/Manager/text() = " + userId + "]/LastName | ");
sb.append("/Employees/Employee[Managers/Manager/text() = " + userId + "]/SSN | ");
sb.append("/Employees/Employee[Managers/Manager/text() = " + userId + "]/Salary ");
String expression = sb.toString();
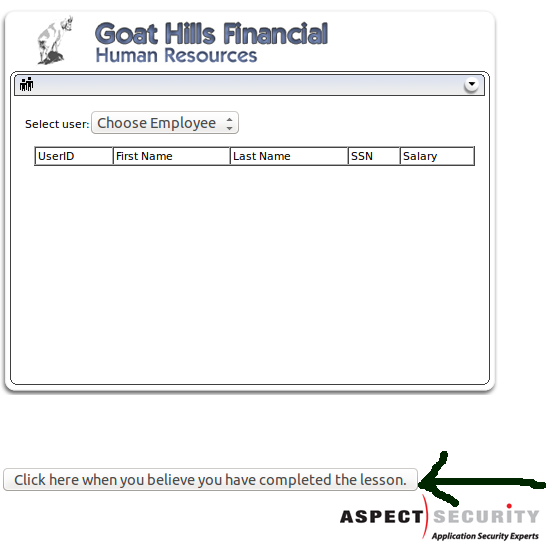
Kopyala-yapıştır işlemi sonrası eğer dosyayı çift tıklayarak açmışsanız kaydedin, eğer terminalden açmışsanız CTRL+X kombinasyonunu tuşlayın ve Y tuşuna bastıktan sonra ENTER'layın. Şimdi ders ekranına dönün ve aşağıdaki resimde de görebileceğiniz üzere ders ekranındaki butona tıklayarak bu aşamayı tamamlayın. 
Sonuç Her daim yalnızca erişim iznine göre veriyi istemciye göndermek iyi bir programcılık örneğidir. Çünkü bu, erişim kontrolü demektir, güvenlik demektir. Diğer türlü düşünüldüğünde, yani tüm veriyi bu derste olduğu gibi istemciye gönderip istemcinin görebileceği verileri gönderilmiş tüm veri içinden seçerek ekrana yansıtmak bilinmemesi gereken verilerin öğrenilmesine yol açabilmektedir. Ekrandan eksiltme arttırma yaparak erişim kontrolü sözde sağlanmaktadır. Bu bir hatadır, yanılgıdır. Dolayısıyla eğer erişim kontrolünü sağlam temele oturtmak istiyorsanız istemciye daima filtrelenmiş veriyi gönderin. |
|||||
 Bu yazı 07.06.2015 tarihinde, saat 18:00:25'de yazılmıştır.
23.09.2015 tarihi ve 14:27:11 saatinde ise güncellenmiştir.
Bu yazı 07.06.2015 tarihinde, saat 18:00:25'de yazılmıştır.
23.09.2015 tarihi ve 14:27:11 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
|
|
|||
|
|

